A Deep Dive into Divi’s Structure: Sections, Rows, and Modules

Let me start by explaining what Divi is.
Think of Divi as more than just a WordPress theme — it’s a super intuitive no-code visual drag-and-drop website builder for WordPress that helps you create the perfect layout for your website. I particularly love that I can build unlimited websites for my clients with a single membership, and it’s affordable. I highly recommend you give it a try.
Even so, Divi has an easy system. You will need a learning curve. My tip is to understand the logic in Divi’s structure and not be afraid to Google whatever you find difficult to do.
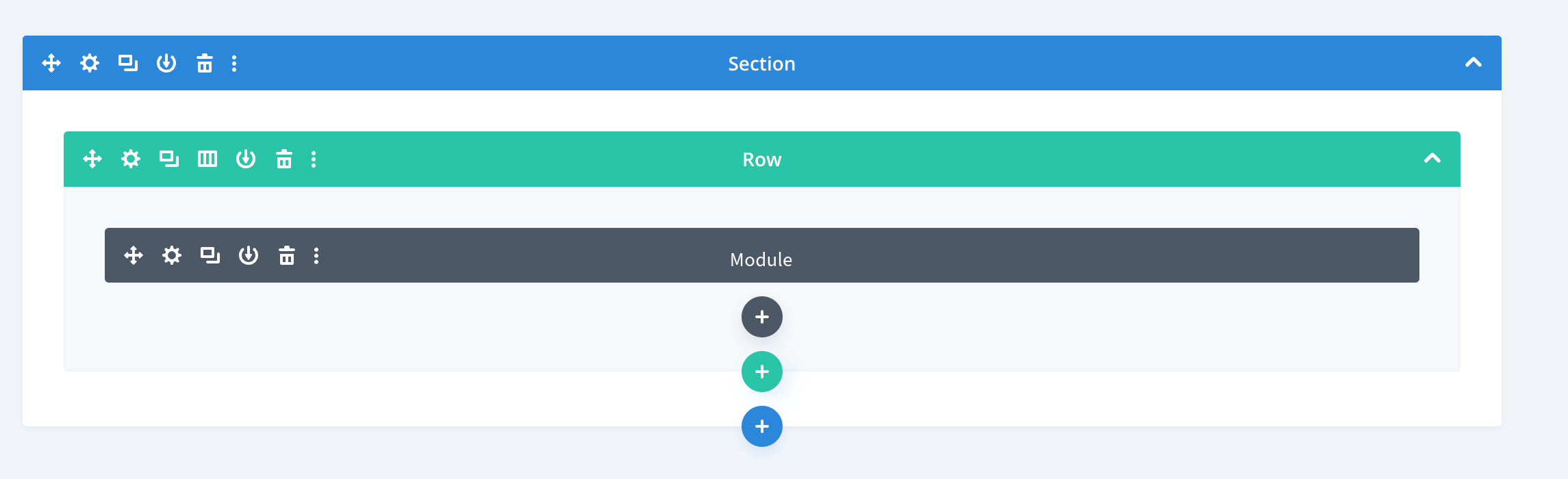
Understanding the Basics: Sections, Rows, and Modules
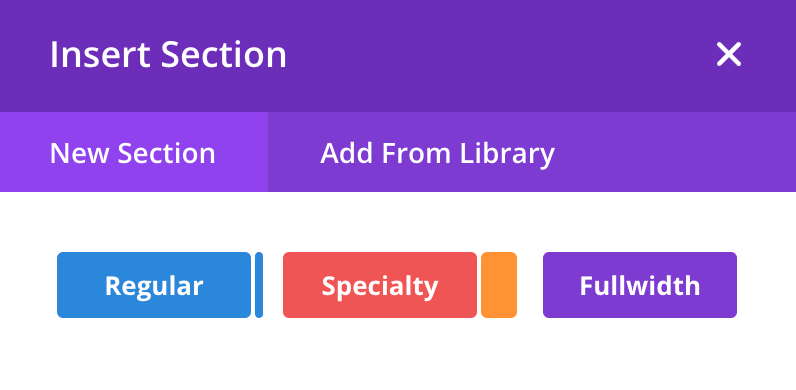
Sections

Think of it as your canvas. Sections provide a structural hierarchy, allowing you to organize your content efficiently.
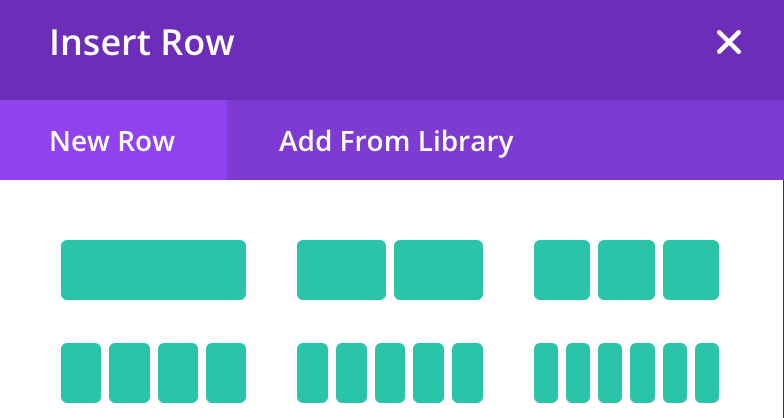
Rows

Think of it as how you will divide your canvas. It serve as the horizontal divisions of your page.
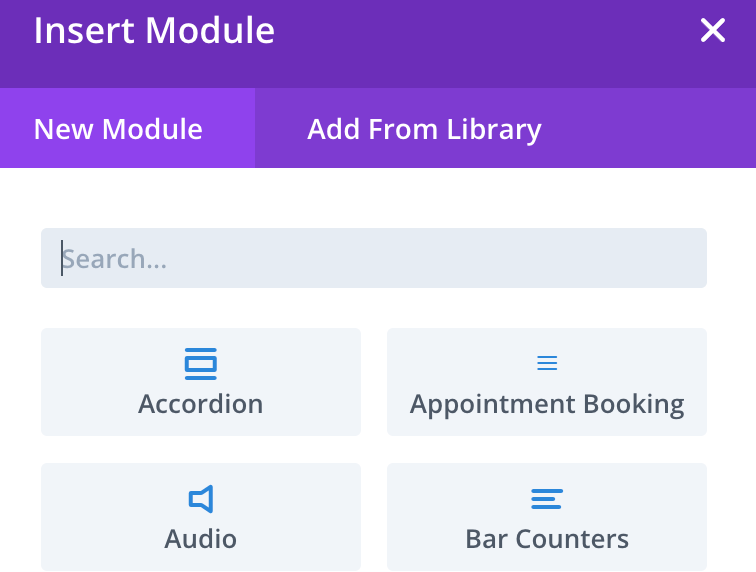
Modules

Think of it as what you will insert/paint in a specific part of your canvas. The content elements that populate your rows.
Sections: Your canvas
It is the foundation of Divi’s structure. Each Section acts as a container, housing Rows and, consequently, Modules. Sections provide a structural hierarchy, allowing you to organize your content efficiently.
Rows: Division of canvas
Within each Section, you’ll find Rows. Rows serve as the horizontal divisions of your page, the canvas on which you arrange Modules.
Modules: your painting
Modules are the content elements that populate your Rows. Divi offers a diverse range of Modules – from text and images to sliders and contact forms.
Dive in
Understanding how Divi’s Sections, Rows, and Modules work is essential for making the most of this web design tool. Whether you’re new or experienced, Divi’s straightforward design and helpful features make it great for building websites.
Now that you know how Divi’s building blocks function, you can start creating your homepage or blog post layout. Follow my step-by-step tutorial on posting with Divi—it’s easy and encourages experimentation. Don’t be afraid to try new things and enjoy the creative process!
